Hello
Oubliez les filtres compliqués , simplifiez vous la vie !!
Ajoutez ceci à votre code HTML :
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.1.1/css/bootstrap.css" /> <link rel="stylesheet" type="text/css" href="https://cdn.datatables.net/1.10.19/css/dataTables.bootstrap4.min.css"/> <script type="text/javascript" src="https://code.jquery.com/jquery-3.3.1.js"></script> <script type="text/javascript" src="https://cdn.datatables.net/1.10.19/js/jquery.dataTables.min.js"></script> <script type="text/javascript" src="https://cdn.datatables.net/1.10.19/css/dataTables.bootstrap4.min.css"></script>
Puis ce javascript en bas de page (en supposant que l’id du Gridview est Gridview1 , attention le # est nécéssaire )
<script type="text/javascript">
$(document).ready(function () {
$('#GridView1').DataTable();
});
</script>
Ceci au moment de la génération de votre gridview :
- soit au load ,
- soit via le bouton qui remplit votre gridview
car par Default en asp net l’objet gridview ne créé pas de balise thead ce qui indispensable pour les js bootstrap
// adds scope attribute
GridView1.UseAccessibleHeader = true;
//adds <thead> and <tbody> elements
GridView1.HeaderRow.TableSection = TableRowSection.TableHeader
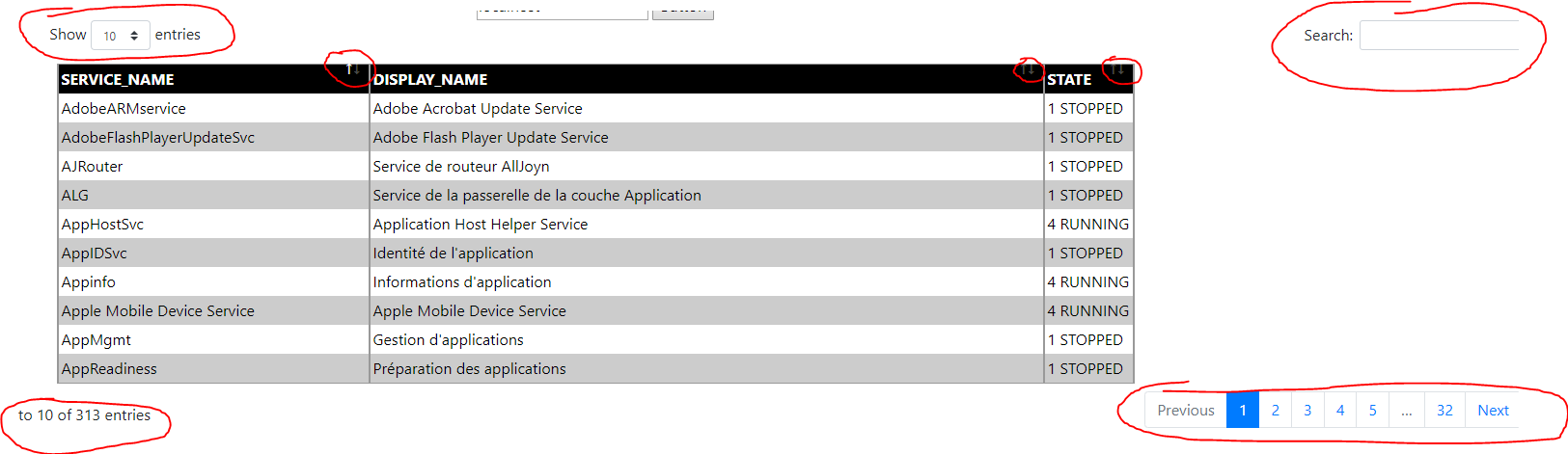
Resultat (en rouge ce que bootstrap ajoute en automatique ! pas besoin de le prévoir et gérer 😉 )